 The Revive Adserver project team is proud to announce the availability of a Beta release of the Revive Adserver software.
The Revive Adserver project team is proud to announce the availability of a Beta release of the Revive Adserver software.
April 10, 2015 – 10.00 UTC: important note about repackaging of the beta release at the end of this blog post.
We’re asking members of the community to help us test this beta release of version 3.2.0, with focus on the following topics:
- Asynchronous Javascript tags
We’re very proud to finally be able to offer support for Asynchronous Javascript tags. In short, these tags work in such a way that any delay in the adserver itself, will no longer cause a delay in the rendering of the webpage on which the tags are placed.
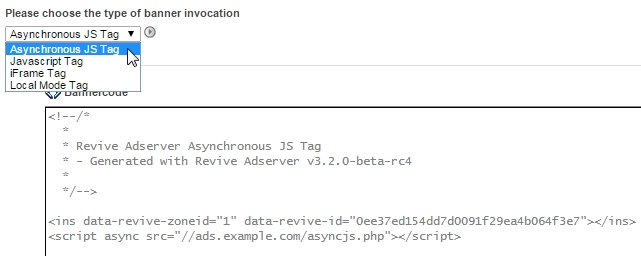
The new Asynchronous tags can be generated just as easily as before, by going to the Invocation Code tab of any zone. A new type of code will be presented when running the v3.2.0 beta:
Creating invocation code for the new Asynchronous JS tags
We’ve tested the asynchronous tags in a variety of scenarios, but we might have missed a few. We’d like to ask the menbers of the community to test their banners with existing third party ad tags in combination with the new async tags. Do the third party ads work correctly when served via Revive Adserver onto a webpage? Likewise, we’d like to ask you to verify if the asynchronous tags, when trafficked into a third party ad server down the line, work correctly.
- Language and translations
A lot of work went into a clean-up of the English language files of the product. At the same time, we’ve started a large scale translation project (see the recent blog post Translations for Revive Adserver). It is not unlikely that one or more or the English text lines have unknowingly been removed, but are still ‘in use’.
You would recognize this from a strange looking ‘placeholder’ text instead of the actual text you used to see in a screen, a field label, an explanation, a mouse-over, or anywhere else in the user interface.At the same time, a translator may have accidentally introduced something in a translation that breaks the user interface (for example, a line break was introduced or a special character that is not properly displayed). - Delivery of contract campaigns
Version 3.1 (released in December 2014) introduced a set of fixes related to the correct and full delivery of contract campaigns. In this version 3.2.0-beta, we’ve fine-tuned this code even more to take better care of situations where the ad server is running in time zones with a positive offset from UTC. We thank community member Victor (Rhapsodyv)Â for this contribution to the project. We would like to ask members of the community to test delivery of contract campaigns.
Of course, we would welcome any feedback on any of the other changes, improvements and fixes as detailed in the release notes below.
How to test this beta release?
Version 3.2.0-beta can now be downloaded and tested by the community.
The purpose of the beta testing phase is to allow users and developers to thoroughly test the new version before it will be released as a stable version. If the beta testing phase proceeds according to plan, we intend to publish the official version 3.2.0 two weeks after the beta release.
We recommend that users do not upgrade their existing ad server installations if it is mission critical, or if they are uncertain about their abilities to deal with bugs, upgrade issues, or other unexpected problems.
Please make sure to study the release notes below, including the notes on non-backwards compatible changes.
What’s New in Revive Adserver version 3.2.0-beta?
Version 3.2.0-beta of Revive Adserver does not include any security updates.
We have included the following new features and improvements:
- Added new Javascript based asynchronous tags.
- Added new help dialogue for companion positioning option.
- Integrated (most) translations with Crowdin.
- Added plugin hooks to the VAST events in the VideoAds plugin.
- Added preliminary support for PHP7.
Version 3.2.0-beta introduces a number of bug fixes:
- Fixed issue with interstitial images (e.g. close.gif) always using http://Â even when the request came via https.
- Fixed issue with interstitial layers showing even when no matching banner was found, since the introduction of blank logging.
- Fixed issue that prevented the error message screen to be displayed when trying to install or run Revive Adserver with some required functions disabled via php.ini.
- Fixed issue causing campaign revenue to be improperly parsed when using a number format different than nnnn.nn.
- Fixed a problem with the destination URL not being available for new overlay video ads, and potentially other HTML-based custom banner types.
- Fixed the size of the search popup window under Chrome.
- Fixed missing translation string from statistics screens for conversions.
- Fixed issue preventing contract campaigns to reach their daily target when TZ had a negative offset.
- Fixed a problem with “Export Statistics to Excel” not working on some platforms.
Version 3.2.0-beta introduces one non-backwards compatible change:
- The signatures of bannerTypeHtml/Text’s preprocessForm() and processForm() methods has been updated to what was actually used when invoking them. Albeit unlikely, this might clash with the definition used in some custom plugins.
The full list of changes included in version 3.2.0-beta can be reviewed on the project’s Github pages.
Download, install and upgrade
Revive Adserver v3.2.0 Beta is now available for download.
Once downloaded, please refer to the instructions for Installations of Revive Adserver or for Upgrading Revive Adserver. Make sure that the server(s) being used meet the minimum technical requirements.
April 10 2015 update
A bug was reported by community member Pedro-Miguel. Many thanks for the detailed report!
The bug report prompted us to re-package the downloadable files on Friday, April 10, around 10 AM UTC. This affects only those users who have upgraded from a previous version to v3.2.0-beta using the files downloaded prior to this fix.
If you’ve downloaded the beta release before that time, please see the Github issue and comments for instructions on how to fix the issue.


Hello,
I am already testing the asynchronous tags and I must say that you did a great job. Unfortunately I have some issues with these tags.
We are working with many websites and we host the AdSense tags of these websites on our adserver and deliver them. As you know, the AdSense tags are not allowed to be placed in iframes. I see no possibility to deliver these AdSense tags over asynchronous tags, but I would like to be able a mechanism, where I can check if Revive Adserver is actually delivering an ad in an ad zone if not I would place the AdSense tag dynamically and deliver over the javascript function. Is it possible the check, if adserver delivered in a zone in tags? If not where is this function in core (delivery files) so I could alter the files and make it possible that the AdSense tags would be delivered dynamically, as long as no banner is being delivered?
Sorry for my english and I hope that I can find a solution.
Best Regards.
Hi Devrim, thanks for trying the beta and reaching out.
Technically speaking banners are placed inside iframes by default when served through async tags. However those frames are dynamically created and should be “friendly”: the javascript inside them is capable of reading the browser location and you shouldn’t be breaking their T&C (if it’s still the case). I am not a lawyer and I’ll eventually let Erik Geurts jump in on this.
Anyway, there’s also a new option at the banner level, right below the text area for the HTML ads, that allows you to tell Revive Adserver to not place an iframe around the banner HTML code when served via async tags. This could be necessary e.g. for expandable ads, but it could also be used to achieve your goal. A word of warning though: it is extremely dangerous! [1].
I hope this helps.
Cheers
—
Matteo
[1] If the 3rd party code uses document.write() to display the ad, then the ad will most likely replace the website entirely. In fact, when async tag loading happens, the document has been rendered and closed already and any call to document.write will “open” a new blank document in the browser window.
Great update. Can’t wait to test the async options.
Just a little clarification, on many of the sites my team manages, we use the single page call. So will the async work for them as well?
Or is it like old times, where we need to use the js tags for each and every ad location?
Thanks for your kind words.
The nice thing about the new asynchronous tags is that several of them on a single page will automatically be combined into one ad request to the server. So it’s the beauty of asynchronous tags combined with the advantages of single page call, without having to put anything in the head section of the page’s HTML code.
We will publish some more information about this when the v3.2.0 release becomes final.
Hello, when do you think you will launch the v3.2.0 final release?
Hi Iker,
As described in the original blog post:
New Install:
Advertisers – Tracker – Tracker Properties:
The form selection fields for Conversion Type and Default Status are empty.
Thanks for reporting this. An issue has been created in our issue tracker.