How to display AdSense ads
in Revive Adserver
This article lists tips, tricks, and best practices for displaying Google AdSense ads using Revive Adserver.
Introduction
A very common use case is to display Google AdSense ads through Revive Adserver.
The key to achieving this is the use of HTML banners. This type of banner enables you to paste the snippet of code you’ve generated in AdSense.
Building on the article that explains how to create HTML banners, this article lists tips, tricks, and best practices for displaying AdSense ads using Revive Adserver.
There is also an article explaining how to create a regular image banner in Revive Adserver, and another article explaining some of the other types of banners.

Getting started
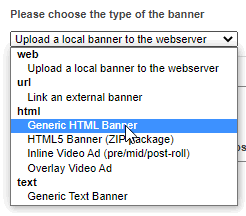
Start by clicking the “Add new banner” link as usual. In the drop down list for the various banner types available, select the option “Generic HTML banner”.
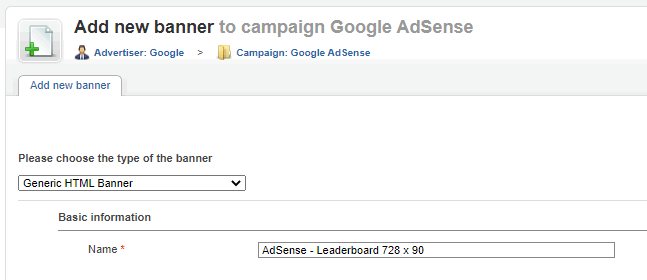
As soon as you select that option, the layout of the New banner screen will change to reflect the fields necessary for an HTML banner.
Basis information
Enter the name for the new banner, making sure it’s clear and concise. This name will appear in overviews and statistics later, so a clear name will help you recognize what’s what later on.
Banner code
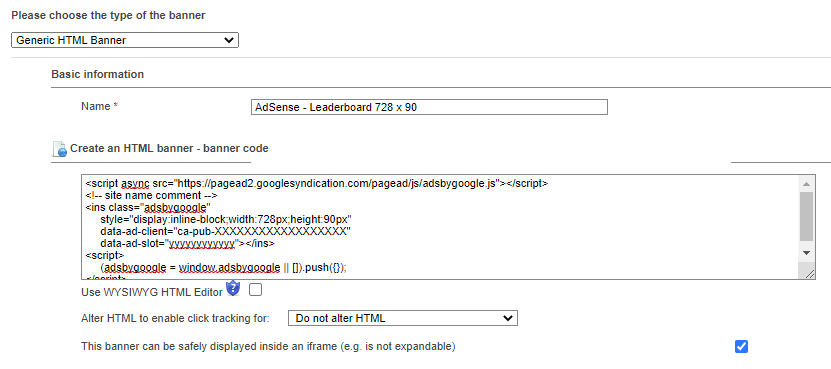
In the large box, paste the code that you’ve copied from the AdSense user interface for the corresponsing Ad Unit.
Do not make any changes to the code you’ve found in AdSense.
Counting clicks not supported!
Make sure to open the list labeled “Alter HTML to enable click tracking for” and then to select “Do not alter HTML”.
Google AdSense tags change all the time, and don’t allow for tracking clicks on them easily, and that’s why we recommend not to attempt click tracking on these tags.
There is a checkbox, which is enabled by default, that informs the Revive Adserver software that “This banner can be safely displayed inside an iframe (e.g. is not expandable)”.
Only ever disable this if you know exactly what you’re doing and have a very specific use case for it.
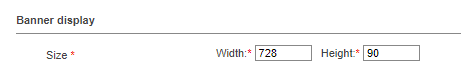
Banner display
Enter the size of the HTML banner by specifying the width and the height, expressed in pixels, that correspond to the ad unit you’ve created in Google AdSense.
Make sure to enter the dimensions correctly, otherwise the ad will look chopped or skewed when displayed on the website.
Additional data
The Keyword field is available for advanced use cases that are outside of the scope of this article. We do not recommend entering anything here. If you do enter something, it will almost certainly be completely ignored.
The weight field can be used to specify a numerical value that determines how often this particular banner gets displayed relative to the other banners in the same campaign. There is a separate article explaining how to use Banner weights.
The comments field can be used to enter some notes about the banner, for example to record when and what is changed or by who.
Don’t forget to save the new banner (or to save whatever changes you’ve made to an existing banner).
Articles about How to Use Revive Adserver
Websites
Check out the Hosted edition of Revive Adserver
Keen to start using the Revive Adserver software, but not so keen to download and install it on your own server? Revive Adserver Hosted edition might be just right for you!